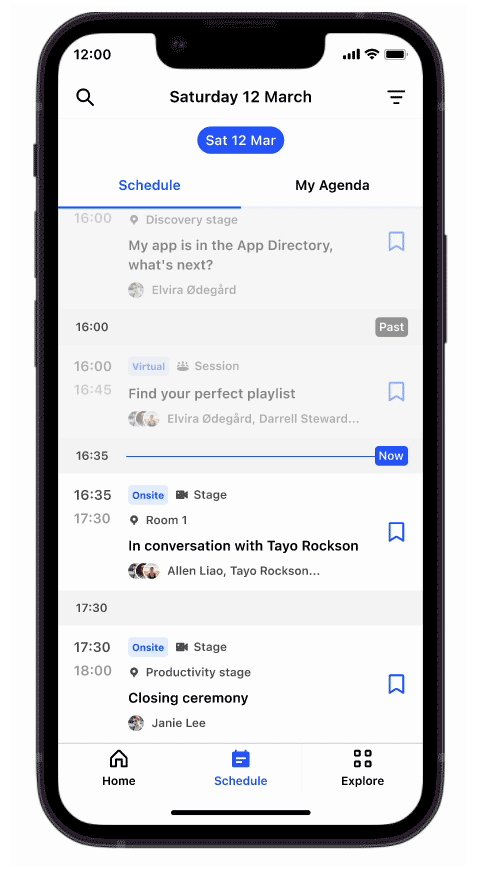
My Agenda on Hopin event app
The opportunity
As a new team tasked with shaping the mobile app proposition for Hopin we ran some high-level product discovery workshops across all the mobile teams. The workshop output, together with customer feedback suggested that
Building planning tools and early access in the app will help attendees get the best out of their event experience, and thus increase user engagement before and during the event.
This was also backed by widely available research run by some of the leading events companies in the world - 51% of attendees (hybrid and virtual) want to plan prior to an event starting, and 69% during an event. Scheduling is in the top 5 most valuable components of a mobile events app (2018 Cvent Edelman Study).
Role: pair Designer
Ideation and prioritisation workshops
Interface and interaction design
Prototypes
Usability testing
Platform
iOS
Android

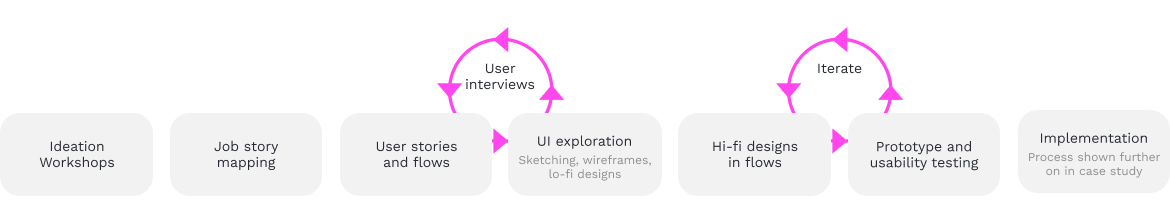
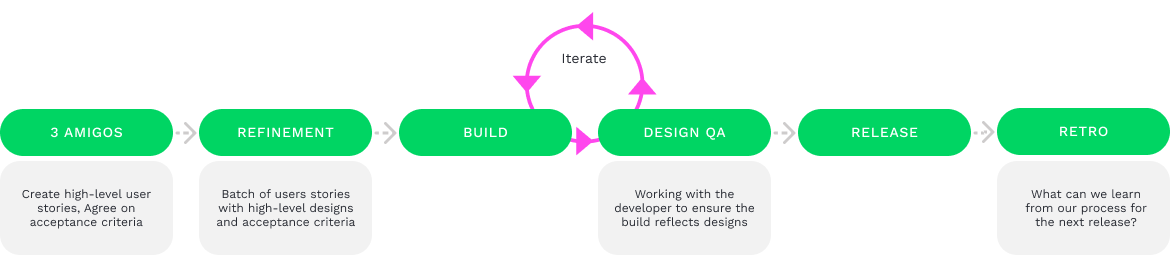
product discovery PROCESS

CHALLENGES
No foundational research on customer segments available
Existing web experience on the organiser and virtual attendee product - owned by other product teams, designed prior to Hopin having a mobile offering - our feature needed to work in conjunction with these
Dependencies on other teams' roadmaps - e.g. Schedule team required to make early access to the app available on mobile
Designing for offline as well as online mode
RESEARCH
Being a new team meant that preliminary research had not previously been done to help inform our designs, but instead, research would be running alongside the product discovery.
This meant segmenting the findings into what we could scrape from existing information out there for MVP, and what would be more valuable during V2.
MVP
- Organiser interviews, giving insights on how the event schedule is planned and communicated to attendees
- Research from various projects on the web team - to see if there were any relevant insights for the mobile context
- Competitor reviews
V2
Onsite attendee interviews
DEFINING THE OPPORTUNITY SPACE
Without much prior knowledge of the customer segments, any work on personas would have been loaded with assumptions, so we focused instead on the job to be done.
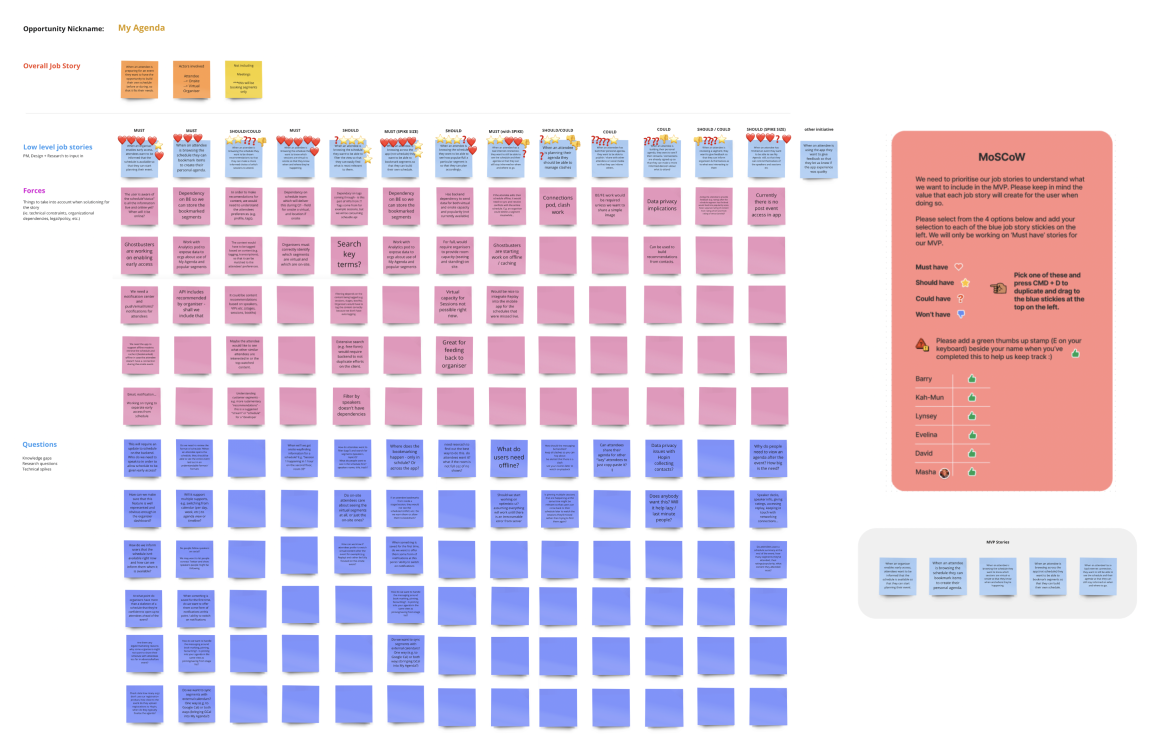
As a design pair, we ran through an exercise to map out all the possible lower-level user stories based on the overall job story;
When an attendee is preparing for an event they want to have the opportunity to build their own schedule before or during so that it fits their needs.
This helped to further define our “opportunity space” and hypothesis.
With this framework in place, we ran the rest of the “product trio” ( in the case; PM, EM, lead engineer, and two designers representing the three pillars) through a workshop to add anything they felt was missing, assess the forces and add outlying questions.

Brainstorming user stories based on the overall job story. Forces and questions highlight sticking points; they are a way to acknowledge potential blockers, but also keep the discussion and product discovery process moving along.
To further refine and narrow down the scope we got the trio to run through an anonymous a-sync exercise of voting on the:
- Must have
- Should have
- Could have
- Won’t have
Any contentious stickies were quickly discussed in a (sync) meeting and re-voted upon, resulting in 5 key opportunity areas.
IDEATION WORKSHOP
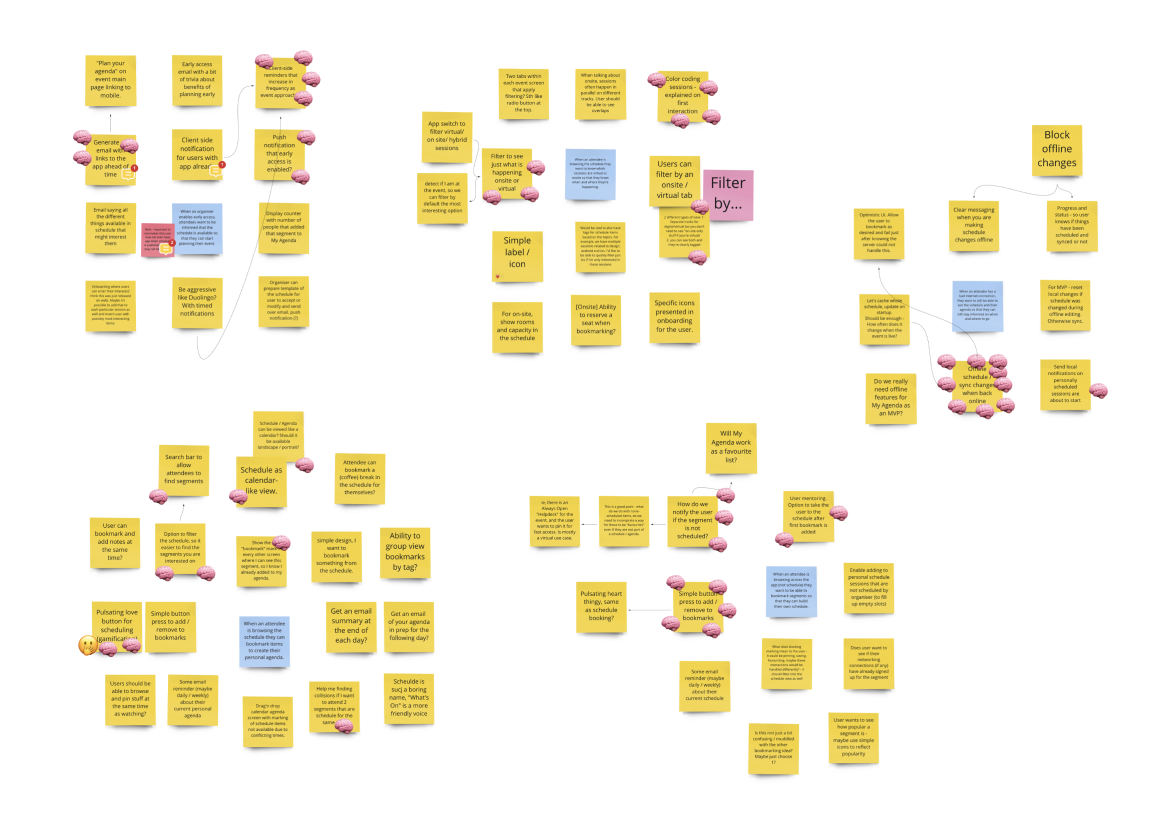
Now that we had more of a hypothesis and framework to ideate around, we enlisted the help of the wider product team for a brainwalking exercise. To set the context on how their ideas from the initial high-level product discovery workshops had led us here, we walked them through the job stories board.
The ideation centered around the 5 top-voted job stories.

Brainwalking workshop run with the whole product team, not only to be inclusive but also a great exercise to align the team around the same vision.
We had a silent vote on all the stickies. Bringing the mixed disciplinary expertise of the team, we mapped the top voted ideas onto an effort/impact scale.
The brainwalking exercise helped to:
- Generate as many ideas as possible in a short amount of time
- Find out what the wider product team where thinking - define and align the whole team on the same vision for the feature
- Understand what was possible in a short space of time (using the effort/impact scale)
- Get buy-in from the team by including them in the product discovery process, including their ideas, and making their voices heard
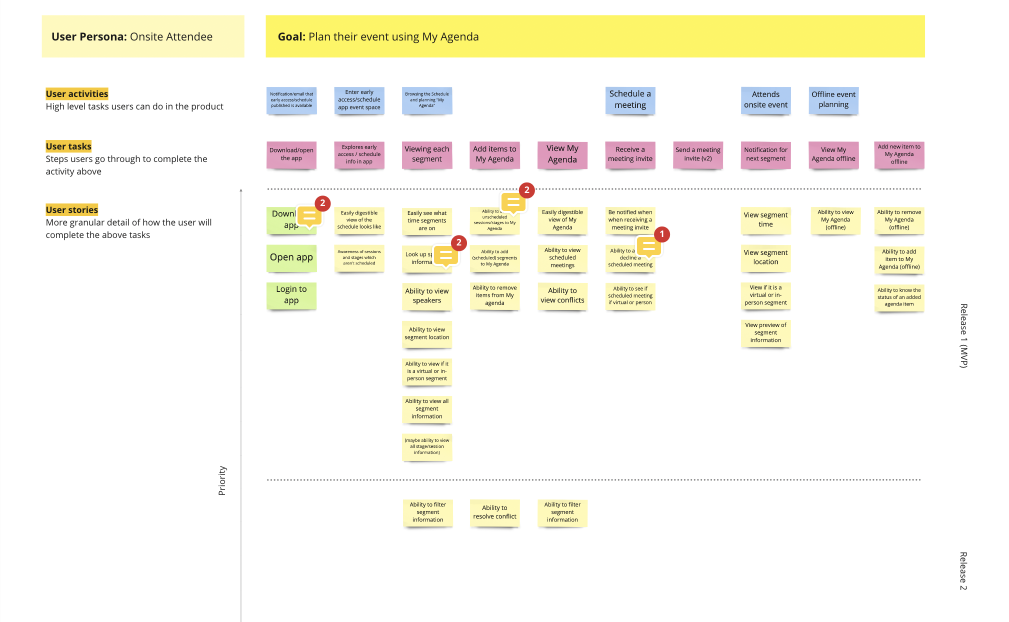
USER STORY MAP
Alongside the team brainwalking exercise, as a design pair, we mapped out a user story map. This was based on the same 5 top-voted job stories. This was to understand the tasks which an attendee would want/need to complete at the most basic minimum experience.

The user story map was a great way to visualise and communicate to the rest of the team our proposed MVP.
This board became our proposed MVP which we walked the rest of the "product trio" through, leaving it open for challenge and discussion. Anything else was deemed important but moved to V2 prioritisation.
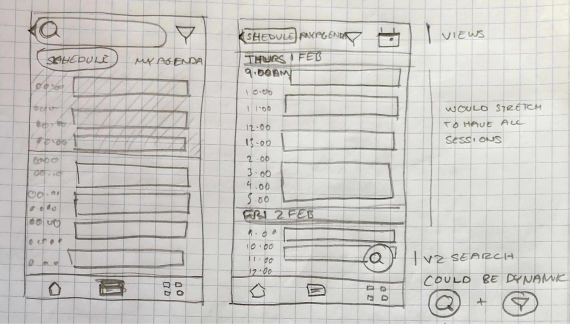
DESIGN EXPLORATION
The user story map was a great way to frame the feature and understand how it might work end to end. It was also a great tool for allowing both designers to sketch up some initial designs separately, whilst anchoring our explorations around the same “brief”. This meant that we could generate a lot of ideas and solutions quickly to then reflect, combine and refine our designs.


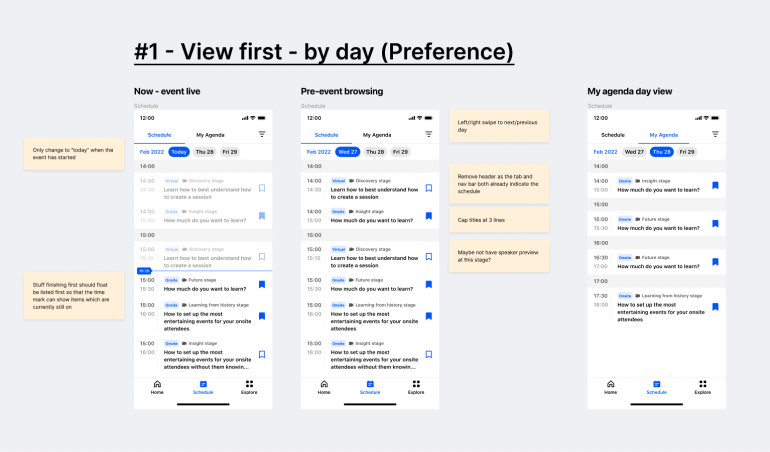
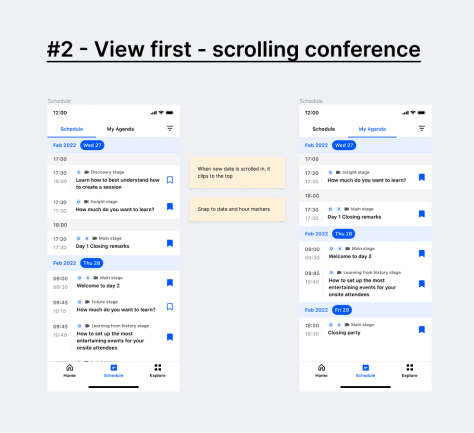
CONCEPT DEVELOPMENT & MAPPING OUT FLOW
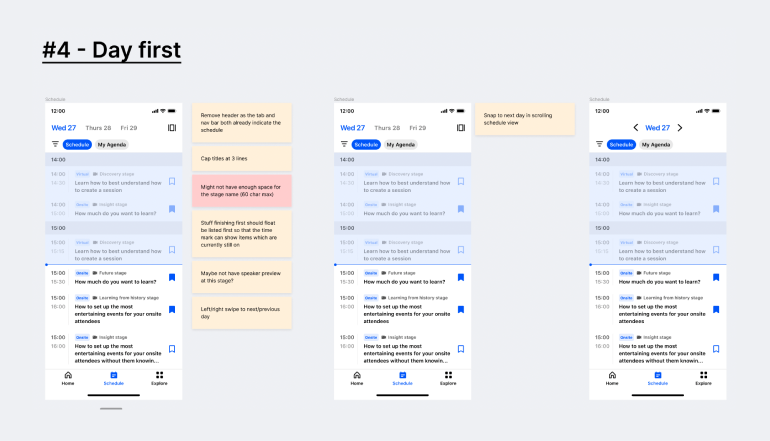
As the designs became more high fidelity, we grouped the ideas into themes that we wanted to validate; for example, should we lead with the date in view or the schedule/my agenda tab?
With each design idea, we thought through the flows to iron out potential problems with that design, and frequently checked in to crit and refine and combine our designs.



Above are some examples of the visual explorations I made including notation for areas not note or requiring further explorations or testing.
PROTOTYPES & USABILITY TESTING
Because we were so limited on time, we had planned to do only one round of usability testing. As a design pair, we worked together to devise a script to best test the design variations we needed validation on with minimal rounds of testing. We planned the prototypes around the script, dividing the 4 areas for validation between us and combining them into a flow on Usertesting.com at the end.
We made and tested 3 prototypes covering the 4 usability areas for validation:
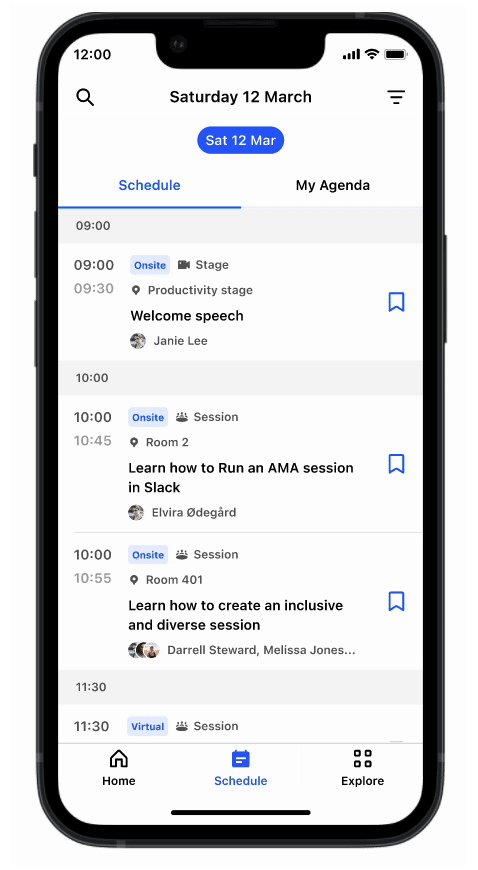
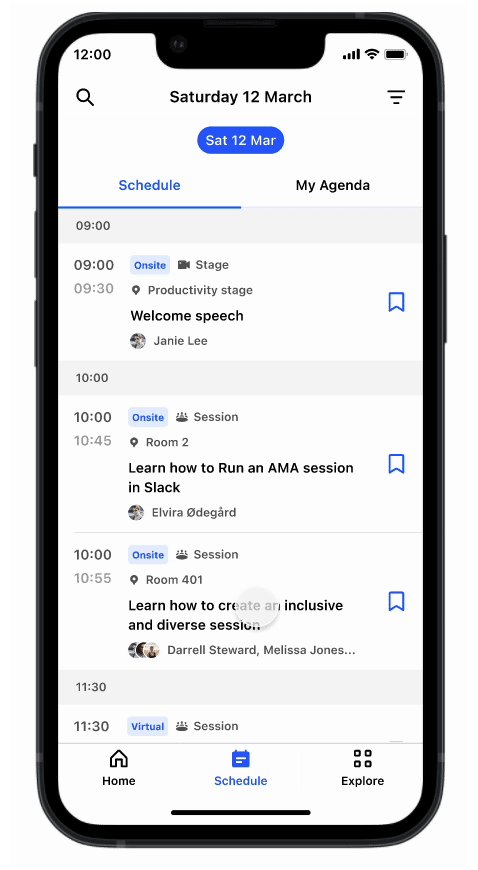
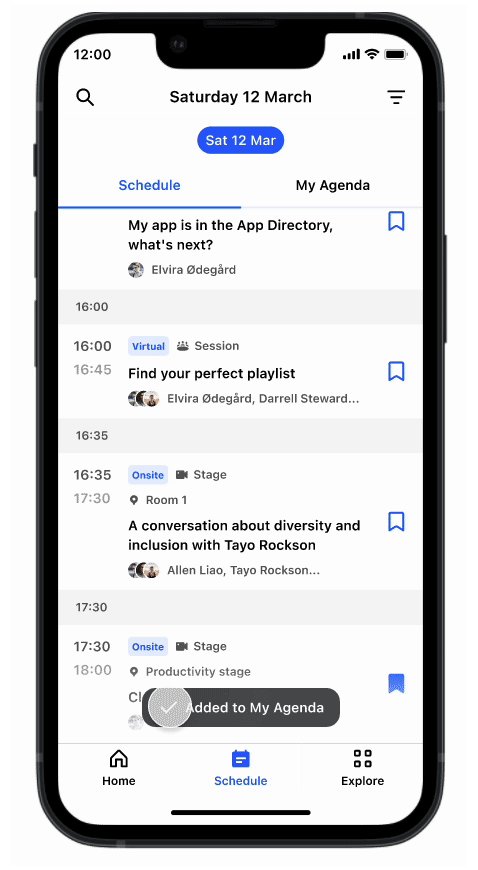
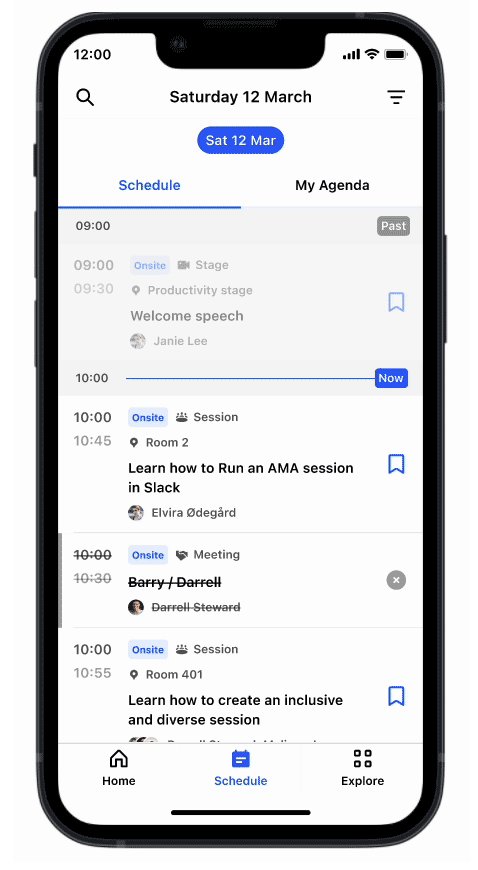
- Viewing and adding to My Agenda and offline mode
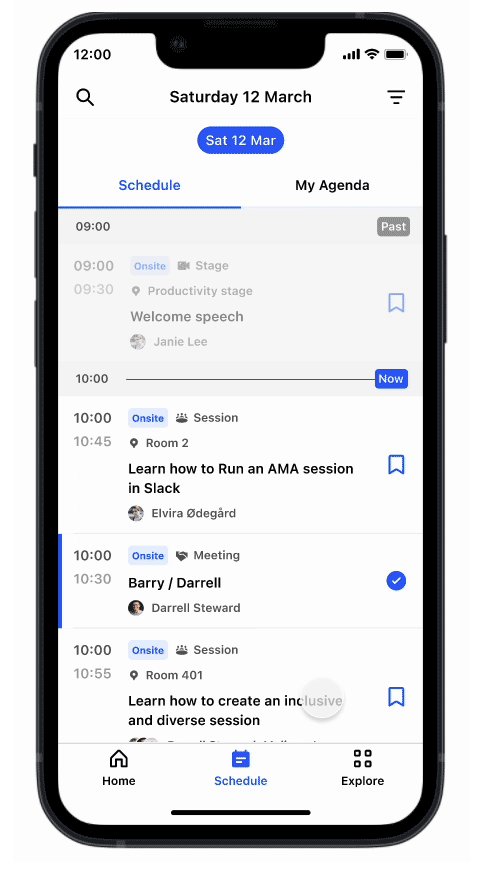
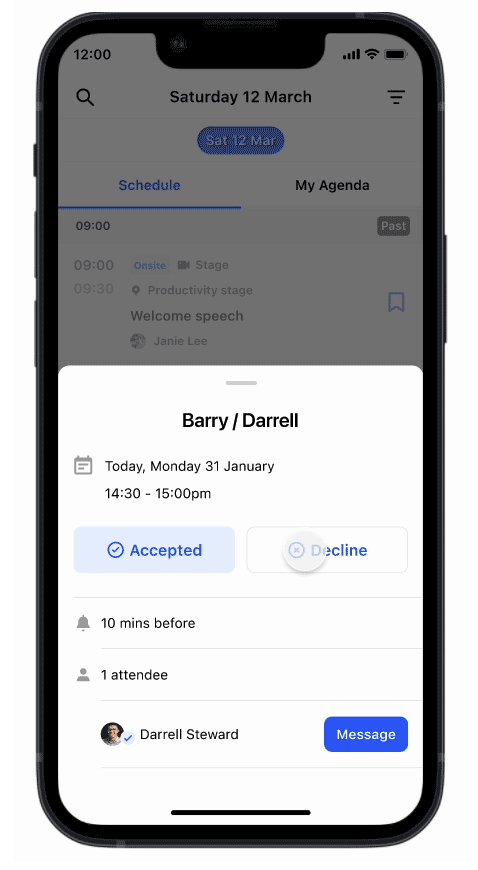
- Accepting, rejecting, and changing a meeting invite
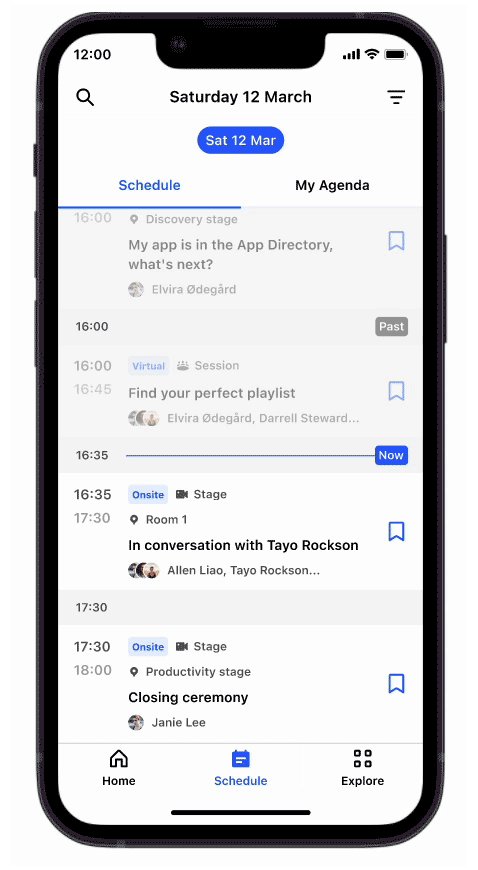
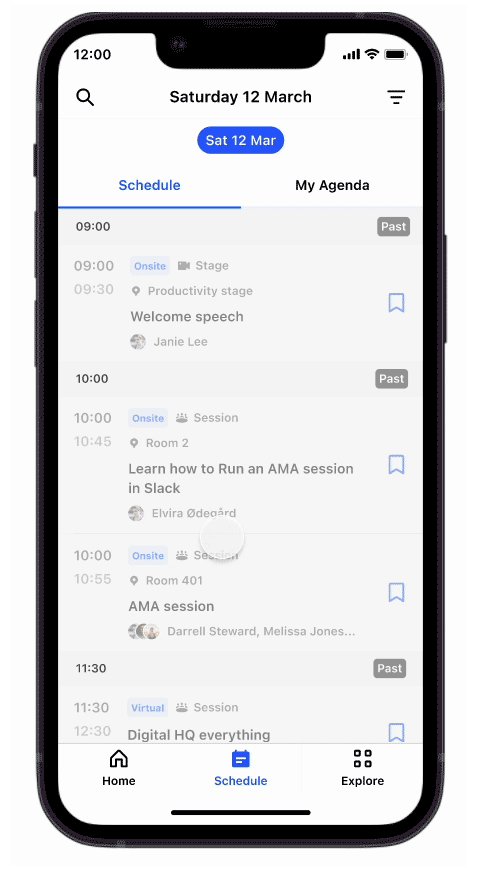
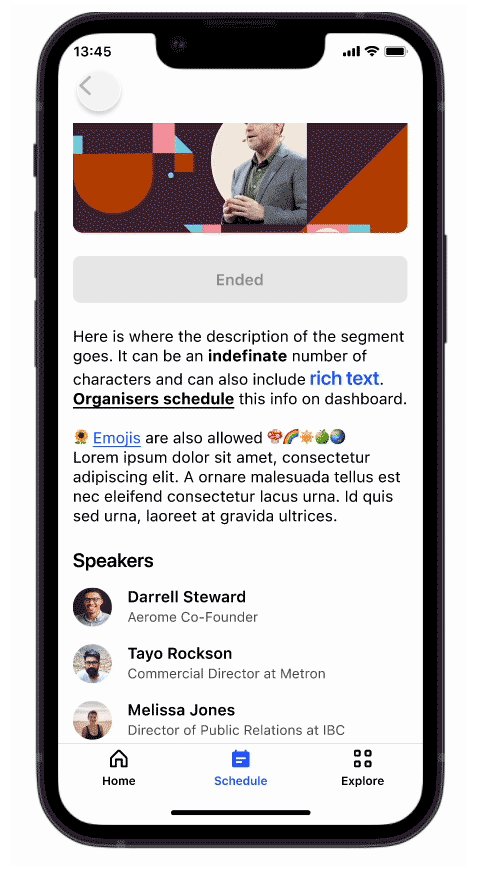
- Viewing information from “past” content
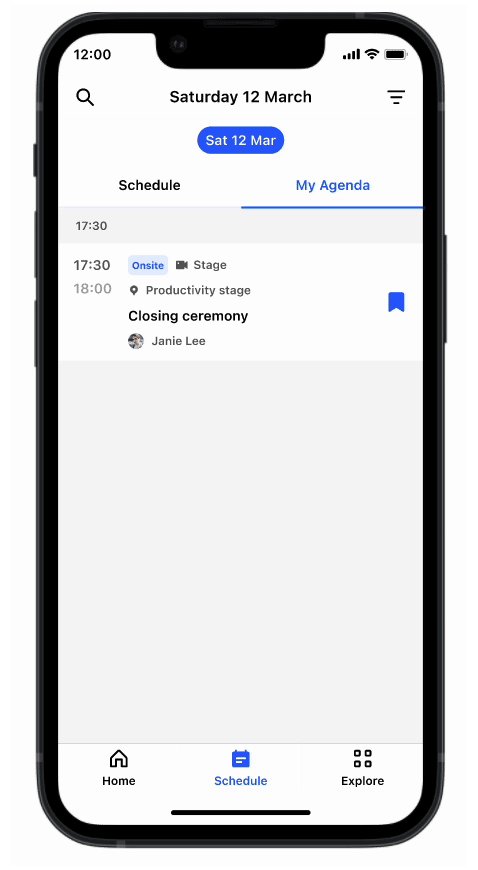
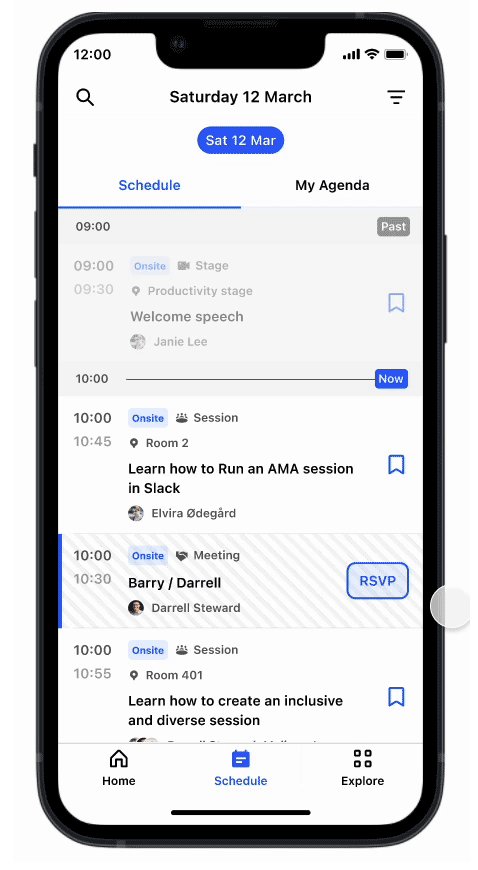
Viewing and adding to My Agenda

RSVP to meeting invite

Viewing past content

IMPLEMENTATION
All projects follow a similar implementation flow, perhaps with different naming conventions, but largely they follow the below flow.

Most of these steps were fairly iterative in terms of refining the build tickets in batches, and refining the designs in build.
To communicate final designs for the MVP we produced an extensive spec that clearly defined font and theming styles, all the different possible states for each screen and variable components, as well as defining all the flows. Prototypes were created to show interactions.
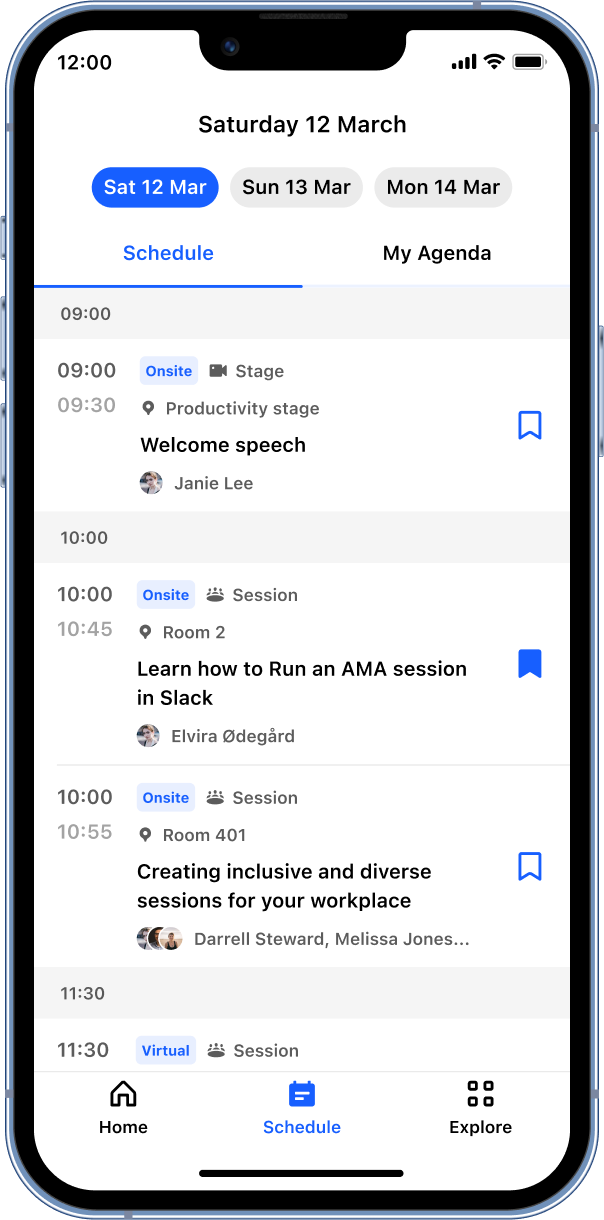
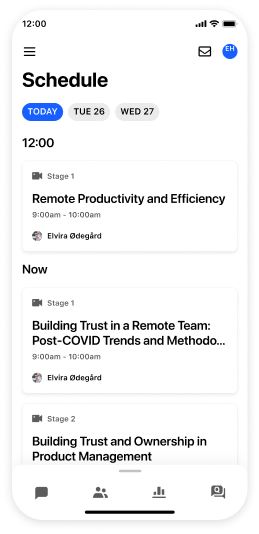
before: view of event schedule
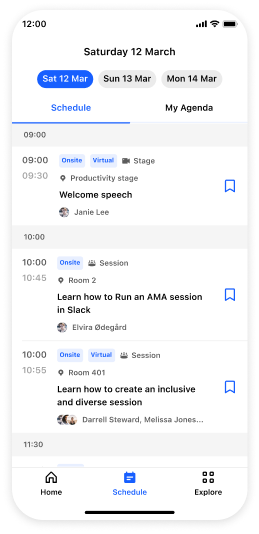
After: My Agenda feature


Before, the schedule merely regurgitated the information of the event schedule. It was available only from the first day of the event and was not formatted to work on the native mobile app, or designed for the onsite attendee use case.
SUMMARY AND CLOSING THOUGHTS
Before, the mobile app offered a basic view of the schedule information, scrapped from the web app, which was only available from the first day of the event. It was not designed for the onsite context and missed key information such as location.
The MVP of My Agenda allows attendees to easily scan an event on the go before the event has gone live. They can see what is available to them in person, or only virtually and more importantly where they have to go to view each segment. My agenda allows users to bookmark items and respond to meeting invites so that they can plan for the optimal event experience.
This feature is currently in build, set to release MVP on 30th April 2022 and we are already working on adding more features to V2.
This was my first time working in a design pair and it was great! It greatly sped up the product discovery process by allowing us to:
- Plan and run more design workshops to field thoughts, opinions, ideas quickly from a wider group
- Keep energy running high, unblocking each other and running through design exercises quickly as a duo
- Divide and conquer design problems and explorations
- Run impromptu crit to quickly refine and combine ideas
Contact
Phone: +44 747 833 7576
Email: hi@kahmunliew.com
KML Design Ltd
71 - 75 Shelton Street
Covent Garden
London
WC2H 9JQ
Copyright © 2022 Kah-Mun Liew | UX and Product Designer